안녕하세요 여러분~ 오랜만에 PPT 꿀팁으로 돌아온 소디입니다 🙂 PPT로 네이버 블로그 썸네일을 같이 만들어보려고 하는데요!저같은 경우는 따로 썸네일을 제작하지 않는 편인데요~ 깔끔하고 가독성 있는 썸네일을 대표사진으로 설정하시면 확실히 포스팅의 주제를 명확하게 알 수 있고 전문적인 느낌을 줄 수 있습니다!네이버 블로그 썸네일 사이즈 PC, 모바일 노출 영역 고려

안녕하세요 여러분~ 오랜만에 PPT 꿀팁으로 돌아온 소디입니다 🙂 PPT로 네이버 블로그 썸네일을 같이 만들어보려고 하는데요!저같은 경우는 따로 썸네일을 제작하지 않는 편인데요~ 깔끔하고 가독성 있는 썸네일을 대표사진으로 설정하시면 확실히 포스팅의 주제를 명확하게 알 수 있고 전문적인 느낌을 줄 수 있습니다!네이버 블로그 썸네일 사이즈 PC, 모바일 노출 영역 고려

피피티로 썸네일을 제작해보기 전에! 정확한 사이즈를 알고 만들어야 해요 네이버에서 같은 키워드를 검색했을 때 컴퓨터와 모바일에서 노출되는 영역이 다른 걸 알고 있었나요?PC는 가로로 긴 직사각형으로, 모바일은 정사각형 형태로 나타납니다.만약 노출 영역을 모르고 썸네일을 만들면 핵심 문구나 이미지가 끊어질 수 있습니다 🙁

정사각형, 가로형으로 분류하여 블로그 썸네일의 사이즈와 노출영역을 한눈에 보기 쉽게 했으니 제작시 참고하세요!표기된 수치는 권장하는 사이즈이고 비율만 맞으면 크게 상관없어요 중요도가 높은 제목이나 이미지가 중앙에 오도록 배치하는 것이 좋겠죠?네이버 블로그 썸네일 만들기 PPT로 누구나 쉽게!

정사각형, 가로형으로 분류하여 블로그 썸네일의 사이즈와 노출영역을 한눈에 보기 쉽게 했으니 제작시 참고하세요!표기된 수치는 권장하는 사이즈이고 비율만 맞으면 크게 상관없어요 중요도가 높은 제목이나 이미지가 중앙에 오도록 배치하는 것이 좋겠죠?네이버 블로그 썸네일 만들기 PPT로 누구나 쉽게!

이번 게시물에서 만들어보는 정사각형 썸네일 모양인데요~ 이미지보다 제목 영역을 더 돋보이고 가독성 있게 만들어봅니다:) PPT를 처음 다루시는 분들도 쉽게 만들 수 있으니 하나하나 따라 해보세요

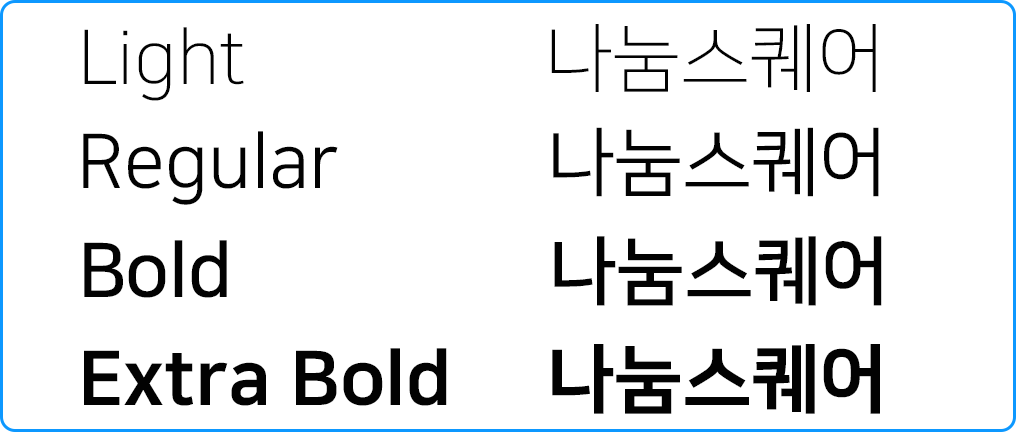
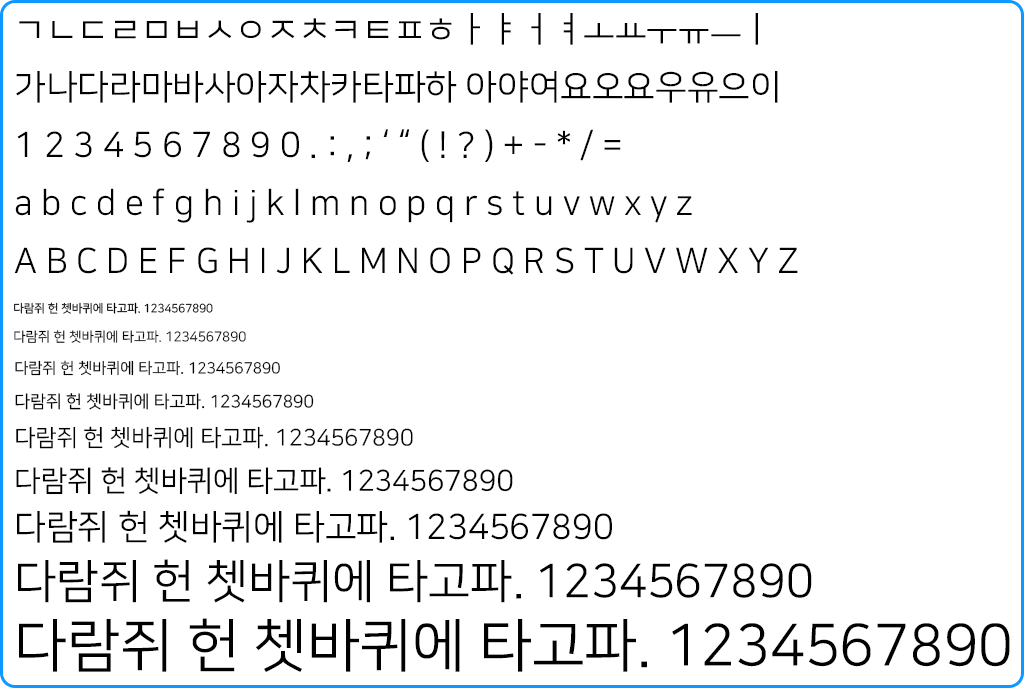
슬라이드 사이즈 설정

* PPT 최신 버전

상단에 있는 카테고리에서 ‘디자인’을 클릭하면 오른쪽 끝에 슬라이드 사이즈를 설정할 수 있는 아이콘이 있습니다~ 슬라이드 사이즈를 선택하고 ‘사용자 지정 슬라이드 사이즈’를 클릭하여 너비와 높이를 입력해주세요파워포인트는 픽셀(px) 단위가 없으므로 센티미터(cm)로 변환한 사이즈를 적어야 합니다단위변환사이트 ‘Unit converter’에서 쉽게 확인할 수 있으니 참고해주세요 따라서 폭과 높이 값에는 960px=25.4cm로 입력하면 되죠?슬라이드의 배경색을 깔려면 ‘배경서식’을 클릭한 후 페인트통 아이콘을 클릭하여 원하는 색상을 선택~사진, 도형 삽입사진 삽입사진을 삽입하려면 [삽입] 카테고리를 클릭한 후 그림 아이콘을 선택합니다 컴퓨터에 저장된 사진을 가져오려면 이 장치를 선택합니다사진 자르기사진을 읽으시면 슬라이드 크기에 맞게 위치를 조절하시고 불필요한 영역을 잘라주세요 한번 사진을 클릭하면, ‘그림의 서식’이 카테고리에 유효하게 되어 오른쪽에 있는 자르기 버튼을 클릭하기만 하면 됩니다. 사진의 모서리를 위로 드래그하면, 필요없는 영역은 회색으로 변하고, 마지막으로 키보드 ESC를 누르면 끝!도형 삽입이제 도형을 넣어보도록 하겠습니다. 카테고리 ‘삽입’에 들어가 도형에서 타원형을 선택합니다도형 윤곽선도형을 클릭하시면 도형서식 카테고리가 활성화 됩니다~ 여기서 도형의 색과 윤곽선을 상세하게 설정할 수 있습니다 도형의 색은 사진과 비슷한 색감이나 톤이나 무채색(흰색, 회색, 검은색)으로 선택하는 것이 가장 안전한 방법입니다 도형의 윤곽선에 들어가서 테두리의 색과 두께도 함께 설정해준 테두리를 없애고 싶다면 ‘윤곽선 없음’을 선택하면 되죠?아래 영역이 아쉬우니 직사각형 모양을 만들어 블로그 이름, 주소, 로고 등을 삽입하면 블로그 썸네일의 완성도가 올라가겠죠~아이콘 삽입포스팅 주제와 맞는 아이콘을 넣어드리려고 하는데요! 평소 자주 이용하는 flaticon 사이트에서 원하는 아이콘 모양을 골라 다운로드 해줍니다 저작권 걱정없이 무료로 다운로드 할 수 있어 여러모로 유용한 사이트입니다사진을 삽입한 것과 같은 방법으로 귀여운 강아지 아이콘을 불러와 타원 안에 배치시켜 주었습니다!문자 입력[삽입] 카테고리에서 [텍스트 박스] 를 클릭하여 적절한 위치로 드래그합니다. 제목을 입력하기 전에 글꼴, 크기 등 상세하게 설정하러 가봅시다폰트는 “여기 어때?잘난 얼굴을 선택했습니다 글씨체가 둥글고 굵기 때문에 제목에 사용하면 주목성과 가시성이 높은 편입니다 글씨체는 눈누라는 사이트에서 무료로 다운받을 수 있습니다하나의 레이아웃을 만들어 놓으면 콘텐츠 주제에 따라 색감, 폰트, 배치를 바꿔가며 쉽게 썸네일을 만들 수 있어요 오랜만에 PPT로 작업했더니 재미있어서 블로그 썸네일을 몇 개 만들어봤어요 ㅋㅋ 포토샵을 이용하시는 분들을 위해 PSD 파일도 제공하고 있으니 자세한 설명은 아래 참고!블로그 썸네일 템플릿 공유블로그 썸네일 템플릿 공유썸네일템플릿7종미리보기사용폰트 여기어때,잘났어,나눔스퀘어,제주명조사이즈960×960(픽셀)다양하게 활용하기 좋은 디자인으로 총 7가지의 템플릿을 제작하였습니다!※ 주의 ※ 모든 파일은 개인 소유용 무료 나눔이며, 개인의 이익 창출을 위한 2차 가공 및 배포를 허용하지 않습니다. 기존 사진을 변경하려면?다양하게 활용하기 좋은 디자인으로 총 7가지의 템플릿을 제작하였습니다!※ 주의 ※ 모든 파일은 개인 소유용 무료 나눔이며, 개인의 이익 창출을 위한 2차 가공 및 배포를 허용하지 않습니다. 기존 사진을 변경하려면?이미지를 우클릭→그림 바꾸기→파일에서 프로세스를 거쳐 주세요템플릿 받는 방법?이웃추가 또는 서로 이웃을 신청하시고 비밀댓글로 이메일 주소를 남겨주시면 최대한 빨리 보내드리겠습니다! (PSD파일을 원하시는 분은 별도로 알려주세요) 반응이 좋으면 나중에 다른 템플릿도 공유할 수 있도록 합니다. 🙂 끝까지 읽어주신 분들 감사합니다!이웃추가 또는 서로 이웃을 신청하시고 비밀댓글로 이메일 주소를 남겨주시면 최대한 빨리 보내드리겠습니다! (PSD파일을 원하시는 분은 별도로 알려주세요) 반응이 좋으면 나중에 다른 템플릿도 공유할 수 있도록 합니다. 🙂 끝까지 읽어주신 분들 감사합니다!